
CUSTOMERS RELY ON YOUR WEBSITE.
From now until 2030 the amount of internet users is to increase by 13%, much faster than most technology uses. Designing, developing and creating websites for brands. Using expertise in UX & UI design strategies that give customers a seamless experience.
OUR SPECIALTY.
-
The Platforms
- Shopify
- Figma
- Wordpress
- Squarespace
- WooCommerce
- Showit
- Wix
-
The Design
- Website map
- High fidelity prototypes
- UX/UI design
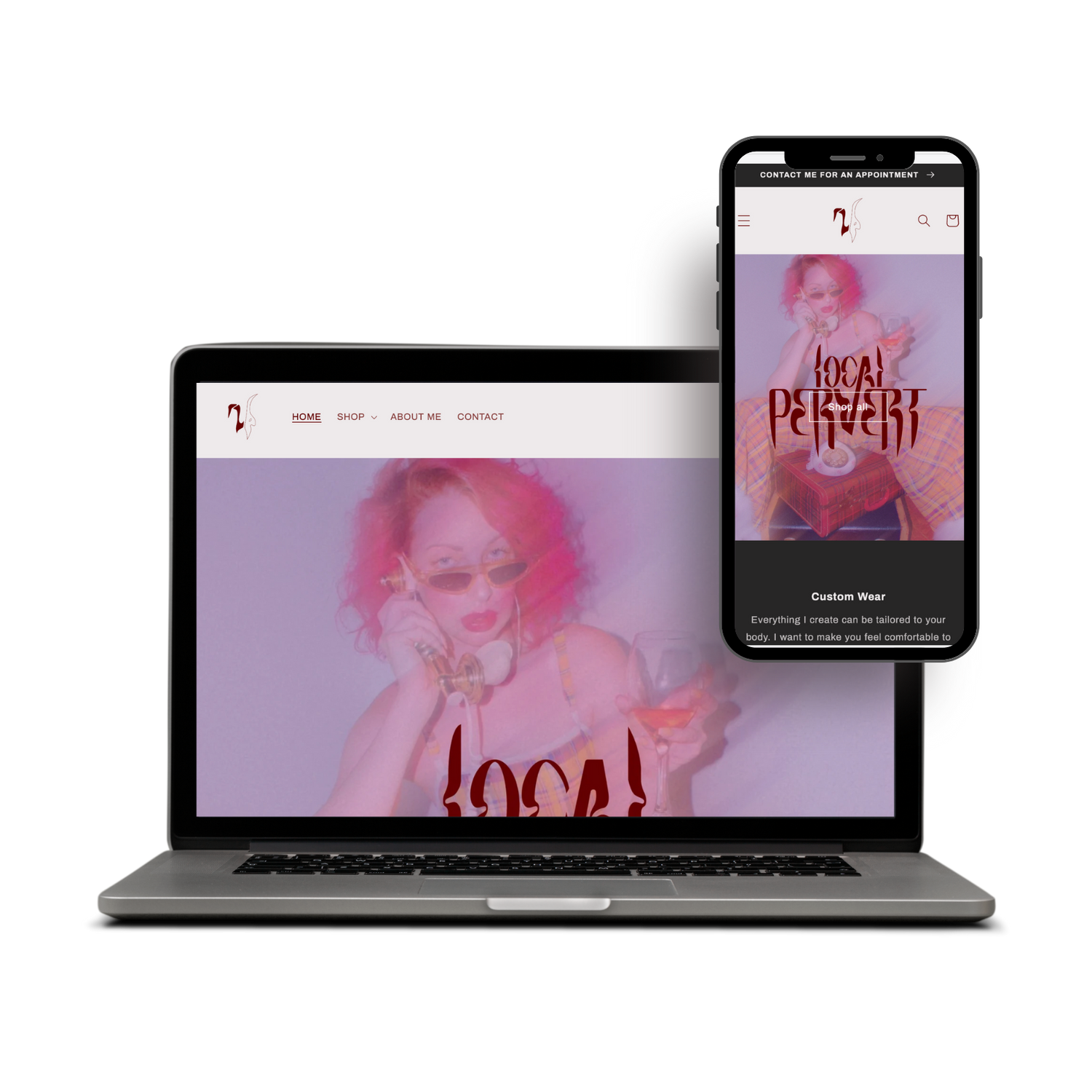
- Responsive design
- Adaptive design
- Custom graphics
- Templated or customized
-
The Brand
- Information hierarchy
- SEO & Ad optimization
- Copywriting
- Storytelling
-

MADE FOR THE FUTURE
CSS, HTML, Liquid, or Javascript our developers can take on any adventure to make sure the website is set up and designed correctly for any use.
WEBSITES
FAQ
What are the two main components of web development?
Front-end development and back-end development.
Front-end development involves the design and layout of a website, as well as how it looks and feels to the user. This includes tasks such as creating the layout and style of a website, as well as adding interactivity with JavaScript.
Back-end development, on the other hand, involves the behind-the-scenes work that happens on a website. This includes tasks such as connecting to databases, storing and retrieving data, and handling server-side logic.
What is a responsive website?
A responsive website is designed to automatically adjust its layout and design based on the size and capabilities of the device it is being viewed on. This means that the same website will look and function correctly on a wide range of devices, without the need for separate versions of the site for each device.
One advantage of responsive design is that it allows a single website to be used across a wide range of devices, without the need to maintain multiple versions of the site. This can make it easier to manage and update the website, as there is only one version to worry about.
What is a adaptive website?
An adaptive website, on the other hand, is designed to specifically target specific devices or screen sizes. This means that the website will have different versions for different devices, with each version being optimized for that particular device.
Adaptive design can be beneficial in cases where a specific version of the website is needed for a particular device or screen size, as it allows for more control over the design and layout of the site on those devices.
Overall, the choice between responsive and adaptive design will depend on the specific needs and goals of the website, as well as the target audience and devices.
What is UX design?
UX design is the process of designing products, such as websites and apps, in a way that provides a positive experience for the user. This includes tasks such as conducting user research, creating wireframes and prototypes, and testing designs to ensure that they are intuitive and easy to use. UX designers focus on creating a seamless and enjoyable experience for the user, and aim to make products that are functional and efficient.
What is UI design?
User interface design is the process of designing the visual appearance and interactions of a product. This includes tasks such as choosing colors, fonts, padding area, content and layout, as well as designing buttons and other interactive elements. UI designers focus on making the product aesthetically pleasing and visually appealing, as well as easy to navigate.

